Keylearnings:
- Was ist eine Web-App?
- Welche Technologien stehen hinter einer Web-App?
- Was ist das JavaScript DOM (Document Object Model)?
- Was ist eine DOM-ID?
- Wie kann man auf die Elemente im DOM zugreifen und verändern?
- Was macht die getElementById Funktion?
- Wofür braucht man die Eigenschaften onload und innrHTML?
Heute werden wir cool!
Bisher haben wir uns nur mit Dingen unter der Haube beschäftigt.
Keine Frage! Das war wichtig und insbesondere die Grundlagen wie Kontrollstrukturen werden wir auch heute benötigen.
Allerdings konnten wir mit unseren Beispielprogrammen bisher niemanden vom Hocker reißen.
Und ihr wisst es ja bereits!
Software ist kein Selbstzweck, sondern dazu da das Leben von echten Menschen schöner und einfacher zu machen.
Eine Art von Software, die für diesen Gedanken wie keine zweite steht ist die App.
Wir wollen heute damit beginnen eine bestimmte Sorte einer App zu betrachten. Nämlich der sogenannten Web-App.
Was ist eine Web-App?
Bestimmt hast du ein Smartphone!
Vielleicht ein iPhone, ein Galaxy oder ein Windows Phone. Und ganz bestimmt benutzt du auch fleißig Apps, z.B. eine Fitness-App, eine Musik App oder eine App, die dir sagt wo die nächste öffentlich Toilette ist.
Auch ist dir bestimmt schon aufgefallen, dass du dir diese Apps immer passend zu deinem Gerät kaufen musst.
Doch warum ist das so?
Nun jedes dieser Geräte verwendet ein anderes Betriebssystem.
So heißt das Betriebssystem des iPhone iOS, dass des Galaxies Android und auf dem Windows Phone wird natürlich Windows als Betriebssystem verwendet.
Die Apps, die du auf deinem Smartphone verwendest rufen Funktionen des Betriebssystems auf, und da jedes der oben genannten Geräte ein anderes Betriebssystem verwendet, kann eine App die auf einem iPhone läuft nicht einfach auf ein Android oder Windows-Gerät übernommen werden.
Der Experte spricht hier von Inkompatibilität.
Übrigens werden bei der Entwicklung der Apps für die unterschiedlichen Systeme auch verschiedene Programmiersprachen verwendet.
So werden Apps für Android unter Java, für iOS unter Objective-C bzw. immer mehr mit der Programmiersprache SWIFT und in der Windows-Welt natürlich unter .NET entwickelt.
Genau hierin besteht der Unterschied zu einer Web-App.
Eine Web-App läuft innerhalb eines Internet-Browsers und greift nur auf Funktionen des Browsers zurück und ist deshalb völlig unabhängig vom Betriebssystem.
Natürlich sind auch die Browser von unterschiedlichen Herstellern. Aber dank geltener Standards ist das immer weniger ein Problem.
Sobald du also ein Gerät hast, auf dem ein Web-Browser lauffähig ist, kannst du in den Genuss von Web-Apps kommen. Ist das cool oder cool?
Welche Technologien werden für eine Web-App benötigt?
Da eine Web-App eine Anwendung ist, die im Browser läuft müssen wir uns mit den Technologien beschäfigen die direkt im Browser verarbeitet werden.
Für unsere Zwecke bedeutet das, dass wir uns mit folgenden Begriffen auseinandersetzen müssen:
- Dem HTML (Hypertext Markup Language). Hierbei handelt es sich um die standardisierte Auszeichnugssprache für Webseiten. Okay, okay! Jetzt in deutsch!! 🙂 Das HTML brauchst du um in deinem Browser Texte zu strukturieren, Bilder anzuzeigen oder um auf andere Seiten zu verlinken.
- Den CSS (Cascading Style Sheets). Hierbei handelt es sich um die Gestaltungssprache für Webseiten. Hier legst du das Styling der Webseite fest. Über die CSS kannst du z.B. die Schriftgröße und Schriftart festlegen.
- Das Scripting. Hierfür verwenden wir die Programmiersprache JavaScript. Durch JavaScript haben wir die Möglichkeit dynamisch auf eine Benutzeraktion (z.b. der Mausklick in einem Menü) zu reagieren.
Als große Programmierer in spe werden wir unseren Schwerpunkt natürlich auf die Programmierung mit JavaScript legen.
Der JavaScript-Code wird direkt ins HTML-Dokument integriert, daher dient es als Vehikel für unsere Programme.
Am Anfang sollten wir uns auf die Funktionsweise konzentrieren, deshalb werden wir das Styling zunächst vernachlässigen und uns nicht weiter mit dem CSS auseinandersetzen.
Wenn du dich bereits jetzt näher für den Zusammenhang zwischen CSS und HTML interessierst, dann lege ich dir diesen Artikel sehr ans Herz.
JavaScript bei der Arbeit!
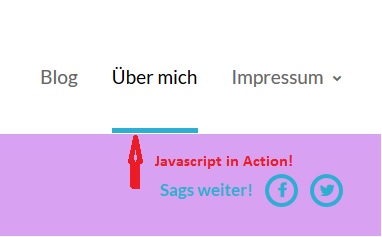
JavaScript kannst du dir bereits in Aktion ansehen. Schau mal was passiert, wenn du hier auf der Seite den Mauszeiger oben rechts auf den Menüpunkt „Über mich“ platzierst.
Genau! Unter dem Menüpunkt „Über mich“ erscheint ein blauer Balken!!
Tataaa! Du hast gerade JavaScript bei der Arbeit gesehen!
Okay, das ist bis hierhin alles sehr theoretisch! Schauen wir uns ohne zu sehr ins Detail zu gehen mal ein kleines HTML Beispiel an.
Achtung! Dein erstes HTML 5 Dokument!
1: <!doctype html> 2: <html lang="de"> 3: <head> 4: <title>Personalakte</title> 5: <meta charset="utf-8"> 6: </head> 7: <body> 8: <h1>Vorname:</h1> 9: <p id="vorname">Franka</p> 10: <h1>Name</h1> 11: <p id="name">Mueller</p> 12: <h1>Geburtsort</h2> 13: <p id="geburtsort">Remscheid</p> 14: </body> 15: </html>
Okay, was passiert hier?
In Zeile eins müssen wir dem Browser zunächst mitteilen, dass es ich um ein HTML-Dokument handelt. Die zweite Zeile enthält die Spracheinstellungen des Dokumentes. In unserem Fall de für Deutsch.
Bestimmt sind dir schon die vielen Worte in den spitzen Klammern <> wie z.B. <body> oder <head> aufgefallen. Diese nennen wir Tags.
Tags treten immer pärchenweise auf. Zu jedem öffnenden Tag gibt es immer auch ein schließendes Tag, welches durch einen Schrägstrich / nach der ersten spitzen Klammer gekennzeichnet ist.
Das Haupttag ist immer das Tag <html>. In unserem Beispiel steht das öffnende Tag <> in Zeile zwei und das schließende Tag in Zeile 15.
Das HTML-Tag umschließt alle anderen im Dokument vorhandenen Tags und bildet somit die oberste Ebene in einem HTML- Dokument.
Die Ebene direkt unter dem HTML-Tag enthält die beiden Tags <head> und <body>.
Der Header-Bereich
In der Regel werden die Style Sheets und die JavaScript Programme in eigene Dateien verlagert und um diese verwenden zu können muss das Verzeichnis, in dem diese Dateien liegen im Header-Bereich angegeben werden. Das schauen wir uns an, sobald wir unser erstes JavaScript Programm geschrieben haben.
Außerdem enthält der Header den Seitentitel (Zeile vier) und Metainformationen wie z.B. der verwendete Zeichensatz (Zeile 5).
Der HTML-Body
Die eigentliche Party findet zwischen Zeile sieben und 14 statt. Hier stehen die Elemente des <body> Tags. Alles was du hier hinschreibst wird im Browserfenster dargestellt.
In unserem Beispiel verwenden wir innerhalb des Bodies die Tags <p> und <h1>.
Das Tag <p> kennzeichnet den Beginn eines Textabschnitts im HTML-Dokument. Mit <h1> erstellen wir großgeschriebene Überschriften.
Ich will dich jetzt nicht mit einem Exkurs über HTML langweilen.
Die Bedeutung aller Tags kannst du in DER Dokumentation schlechthin für dieses Thema unter SELFHTML nachschlagen.
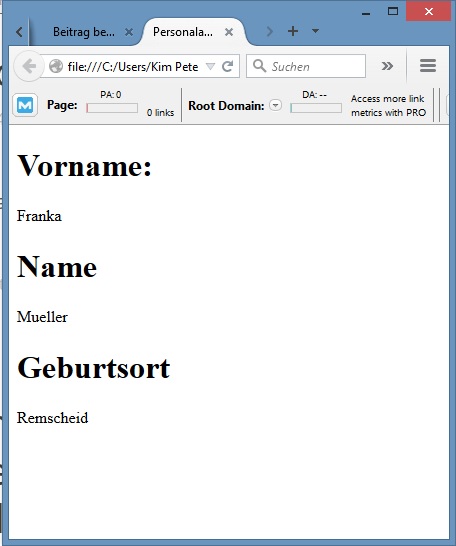
Okay, Okay ich habe dich jetzt genug auf die Folter gespannt. Hier die Darstellung unseres Dokuments im Browser.
Das JavaScript DOM
Also bisher alles super! Oder?
Naja, nicht ganz. Erinnere dich an unser Ziel. Wir wollen eine App schreiben!! Und hierfür benötigen wir ein wenig Interaktion.
Das geht aber nur, wenn wir die Möglichkeit haben auf die Elemente unseres Web-Dokumentes zu zugreifen um diese beim Eintreten von Ereignissen wie z.B. einem Mausklick zu verändern.
Und genau dafür ist das JavaScript DOM zu gebrauchen.
Du musst hierfür nur zwei Sachen verstehen.
- Die durch die HTML-Tags vorgegebene Ebenenstruktur.
- Die Verwendung einer DOM-Id.
Diese zwei Dinge sind es, welche das JavaScript DOM bilden.
Die DOM-Id wird über das Schlüsselwort id innerhalb eines Tags im Body festgelegt. Genau wie wir es in unserem Programm oben zum Beispiel in Zeile 9 gemacht haben.
<p id="vorname">Franka</p>
Diesem Tag haben wir die sprechende id vorname gegeben. Über diesen Namen können wir später in unserem JavaScript-Programm auf das Tag zugreifen und deren Inhalt (im Beispiel Franka) verändern.
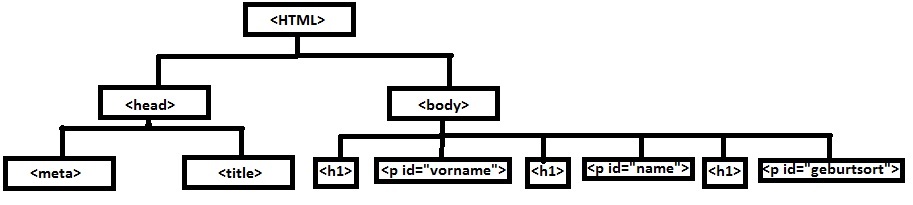
Am besten veranschaulichen lässt sich das JavaScript DOM mittels eines Baumdiagramms. Für unser Beispielprogramm sieht dieser Baum wie folgt aus:
Auf die Elemente im DOM zugreifen und verändern!
Okay, soweit so gut! Aber was hast du davon?
JavaSacript bietet die Möglichkeit auf die Elemente des DOM’s zuzugreifen und zu verändern.
Die JavaScript Funktion getElementById
Wir wollen jetzt ein Script schreiben, mit dem wir den Namen Franka in Paula verändern.
Und das geht so!
In JavaScript können wir über die Funktion getElementById mit Hilfe der DOM-id auf jedes Element im DOM zugreifen.
Diese Funktion liefert eine sogenannte Referenz auf das zu verändernde DOM Element zurück, über die wir später auf das Element zugreifen können.
Die Referenz müssen wir in einer Variablen speichern.
Anders als in Java müssen wir uns in JavaScript nicht mit Datentypen herumärgern. Jede Variable wird einfach mittels des Schlüsselwortes var eingeführt.
Aber genug gequatscht! Wie erhalten wir jetzt die Referenz auf das Element, in welchem der Vorname von Franka steht?
Das HTML-Dokument wird in JavaScript als Objekt mit dem Namen document aufgefasst und für dieses musst du die Objekt-Funktion getElementById aufrufen.
In JavaScript übersetzt sieht das ganze so aus:
var domVorname = document.getElementById("vorname");
Die Funktion getElementById erwartet als Parameter die DOM-id des zu veränderten DOM-Elements.
Jetzt können wir über die Variable domVorname auf das DOM-Element mit der DOM-Id id=Vorname zugreifen und den Vornamen von Franka in Paula verändern.
Der Wert des DOM-Elements ist in der Eigenschaft innerHTML gespeichert. Alles was du also tun musst, ist die innerHTML Eigenschaft des DOM-Elements mit der id vorname auf Paula zu setzen.
In Ordnung hier hast du den Quellcode, der genau das macht.
domVorname.innerHTML = "Paula";
Easy, oder!?
Waaaas du glaubst mir nicht, dass das alles funktioniert? Gut hier hast du den Beweis! Wir integrieren das ganze in unser HTML-Dokument.
Achtung dein erster Zugriff auf das JavaScript DOM
1: <!doctype html>
2: <html lang="de">
3: <head>
4: <title>Personalakte</title>
5: <meta charset="utf-8">
6: <script>
7: var domVorname = document.getElementById("vorname");
8: domVorname.innerHTML = "Paula";
9: </script>
10: </head>
11: <body>
12: <h1>Vorname:</h1>
13: <p id="vorname">Franka</p>
14: <h1>Name</h1>
15: <p id="name">Mueller</p>
16: <h1>Geburtsort</h2>
17: <p id="geburtsort">Remscheid</p>
18: </body>
19: </html>
Was haben wir hier gemacht?
Im Header haben wir in den Zeilen sechs und neun das Tag <script> hinzugefügt. Dieses Tag benötigen wir immer sobald wir ein JavaScript-Programm in unser HTML-Dokument einbinden möchten.
Es gibt zwei Möglichkeiten das <script> Tag zu verwenden. Eine Möglichkeit ist es das JavaScript-Programm in eine eigene Datei auszulagern und dann mittels des <script> Tags einzubinden. Das werden wir uns ansehen, sobald unsere Programme komplexer werden.
Wir entscheiden uns der Übersichtlichkeit wegen für eine andere Verwendungsmöglichkeit des Tags und fügen unseren JavaScript-Code einfach zwischen dem öffnenden und dem schließenden <script> Tag ein (Zeile sieben und acht).
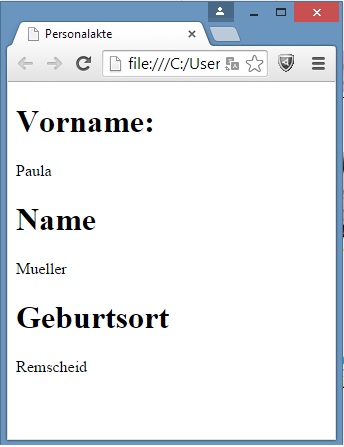
Okay, Trommelwirbel. Hier das Dokument im Browser!
Kim, das ist nicht lustig, willst du mich veräppeln? Das klappt ja garnicht. Da steht doch noch immer Franka.
Ja, ja schon gut! Ich muss dir noch was über die Reihenfolge der Verarbeitung im Browser erzählen.
Dein Browser interpretiert zuerst den Header und führt natürlich auch die darin enthaltenen Scripte aus. Erst danach wird die Seite durch Interpretation des Bodies angezeigt und hier wird in Zeile 13 der Vorname Franka ausgegeben.
Wir müssen also dafür sorgen, dass unser JavaScript erst ausgeführt wird, nachdem der Browser den Inhalt des Body-Tags geladen hat.
Hierfür können wir die Eigenschaft onload des window Objektes verwenden.
Gut, bevor wir jetzt lange miteinander herumschwafeln schauen wir uns lieber gleich die Lösung an.
1: <!doctype html>
2: <html lang="de">
3: <head>
4: <title>Personalakte</title>
5: <meta charset="utf-8">
6: <script>
7: function init(){
8: var domVorname = document.getElementById("vorname");
9: domVorname.innerHTML = "Paula";
10: }
11: window.onload = init;
12: </script>
13: </head>
14: <body>
15: <h1>Vorname:</h1>
16: <p id="vorname">Franka</p>
17: <h1>Name</h1>
18: <p id="name">Mueller</p>
19: <h1>Geburtsort</h2>
20: <p id="geburtsort">Remscheid</p>
21: </body>
22: </html>
In Zeile elf verwenden wir das window Objekt, mit dem das Verhalten des Browserfenster beeinflusst werden kann.
Wir setzen die Eigenschaft onload des window Objektes auf die von uns definierte Funktion init.
Die der onload Eigenschaft zugewiesene Funktion wird erst beim laden der Seite, d.h. nach Interpretation des Bodies ausgeführt. Genau wie wir es haben wollten.
Also trauen wir uns und starten einen neuen Versuch!
Wie gewünscht wird der Name Franka in Paula geändert!
Hmm Kim, das solls gewesen sein?? So richtig spektakulär sind unsere Ergebnis ja nicht.
Mit dem JavaScript DOM haben wir einen großen Schritt in Richtung von interaktiven Web-Anwendungen gemacht. Ich gebe zu wir haben noch kein Feuerwerk gezündet. Aber wir haben in diesem Artikel einen Großteil davon aufgebaut.
Wir werden uns als nächstes darum kümmern wie wir das JavaScript DOM in Reaktion auf Benutzerereignisse wie Tastatureingaben und Mausklicks verändern.
Hierzu müssen wir uns mit den sogenannten Event-Handlern auseinandersetzen.
Wie immer freue ich mich auf deine Fragen im Kommentarbereich!
Hat dir der Artikel gefallen? Dann folge uns doch am besten gleich auf facebook!






Kommentare (0)