Keylearnings:
- Wie du Eingabe-Elemente wie Knöpfe und Textfelder in HTML verwendest.
- Was ist ein JavaScript Eventhandler?
- Die onclick Eigenschaft des Button Steuerelements.
- Was ist eine Handler-Funktion?
- Wie du mit der Funktion createElement ein DOM-Element erzeugst.
- Wie du mit der Funktion appendChild ein DOM-Element in das JavaScript DOM einfügst.
wir sind bereits richtig cool! Denn wir beherrschen das JavaScript DOM aus dem effeff.
Aber heute werden wir auch sexy! Denn wir werden mit dem Anwender unserer Web-App interagieren, indem wir auf Mausklicks und Tastatureingaben reagieren.
Für diesen Zweck gibt es in JavaScript die Eventhandler.
Was haben wir vor?
Du kennst Franka noch? Oder??

Genau! Franka ist die Lady, die so wahnsinnig gerne shoppen geht.
Am liebsten im Supermarkt! Da kauft sie dann Lebensmittel. Eier, Milch, Joghurt und Tiefkühlpizza.
Immer alles streng nach Einkaufszettel.
Aber Franka ist eine moderne Frau und möchte ihren Einkaufszettel elektronisch mit einer Web-App auf ihrem Smartphone verwalten.
Und hier können wir natürlich weiterhelfen. Wir werden für Franka eine kleine Web-App programmieren, mit der sie ihre Einkaufsliste erstellen kann.
Das machen wir in zwei Schritten.
- Wir erstellen in HTML eine Benutzeroberfläche, die ein Eingabefeld und einen Speichern-Knopf enthält.
- Wir verarbeiten mit Hilfe des sogenannten
click-Eventhandlers einen Mausklick auf den Speichern-Knopf und fügen den Inhalt des Eingabefelds in eine HTML-Liste ein.
Schritt zwei realisieren wir einfach indem wir Elemente in das JavaScript DOM einfügen.
Okay, los geht’s!
Die HTML Benutzeroberfläche
Wir benötigen ein Eingabefeld und einen Knopf.
Um in HTML eine Benutzeroberfläche zu erzeugen, gibt es das Tag <Form>, innerhalb dem du mit Hilfe des <Input> Tags ein Eingabefeld und einen Speichern-Knopf erzeugen kannst.
Gut, hier hast du den HTML-Code:
1: <Form>
2: <input type="text" id="artikelTextInput" size="40"
placeholder="Artikel">
3: <input type="button" id="knopfSpeichern" value="Speichern">
4: </Form>
In der zweiten Zeile fügen wir der Benutzeroberfläche ein Textfeld hinzu, indem wir innerhalb des input Tags die Eigenschaft type auf text setzen.
Außerdem legen wir mittels der Eigenschaft size die Größe des Textfeldes auf 40Pixel fest. Der Wert Artikel der placeholder Eigenschaft sorgt für die Beschriftung „Artikel“ im Textfeld.
Später werden wir in unserem JavaScript-Programm mittels der DOM-Id artikelTextInput auf das Eingabefeld zugreifen.
Ganz ähnlich wird in der dritten Zeile ein Speichern-Knopf eingefügt.
Um einen Knopf zu erzeugen musst du einfach die type Eigenschaft des Input Tags auf den Wert button setzen. Die Eigenschaft value sorgt für die Beschriftung des Knopfes -in unserem Fall also Speichern-.
Natürlich müssen wir auch bei dem Knopf daran denken, eine DOM-Id zu vergeben. Wir haben uns für die id = knopfSpeichern entschieden, mittels der wir den Knopf in unserem JavaScript Programm ansprechen können.
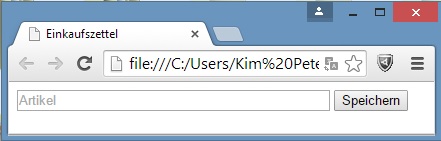
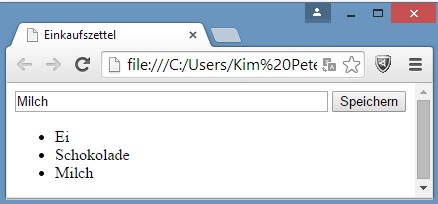
Wenn du diese Zeilen in den Bodie deines HTML-Dokuments einfügst und mit dem Browser lädst, dann erscheint folgende Benutzeroberfläche:
Sieht doch schon super aus! Oder? 😉
Gut, kümmern wir uns als nächstes darum, was passiert, wenn Franka auf den Speichern-Knopf drückt.
Anbindung an den JavaScript Eventhandler
Der Speichern-Knopf ist ein Element im JavaScript DOM mit der DOM-id knopfSpeichern, auf das du über die Funktion getElementByID eine Referenz erhälst. Das beherrschst du schon im Schlaf! 🙂
Die Referenz speichern wir in einer Variablen knopf.
var knopf = document.getElementById("knopfSpeichern");
Die onclick Eigenschaft des Buttons und die Handlerfunktion
Um unserem Speichern-Knopf beizubringen was zu tun ist, wenn Franka ihre Einkaufsliste speichern möchte, hat das Knopf Steuerelement die Eigenschaft onclick. Dieser können wir eine Funktion zuweisen, welche ausgeführt wird sobald ein Mausklick erfolgt.
Okay, machen wir ernst! Schreiben wir eine Funktion die ausgeführt wird nachdem Franka auf den Knopf Speichern geklickt hat.
function knopfDruck(){
alert("Franka hat den Knopf gedrückt!");
}
Wir müssen ja zu Beginn nicht immer gleich übertreiben! 😉
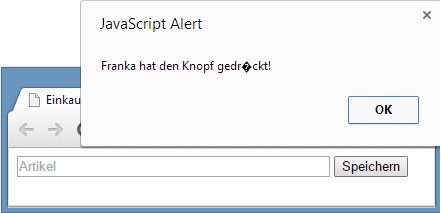
Die Funktion knopfdruck() erstellt einfach ein Fenster mit der Meldung Franka hat den Knopf gedrückt.
Damit unsere Funktion abgearbeitet wird sobald Franka auf den Speichern-Knopf geklickt hat, müssen wir den Funktionsnamen der onclick Eigenschaft zuweisen.
knopf.onclick = knopfDruck;
Die der onclick Eigenschaft zugewiesene Funktion heißt Handlerfunktion.
Und schon ist der JavaScript Eventhandler einsatzbereit! Wir müssen allerdings noch beachten, dass der Handler erst geladen werden darf nachdem die HTML-Seite, in der unser Skript integriert ist vom Browser vollständig interpretiert und angezeigt wurde.
Aber auch das haben wir bereits hier gelernt. Hierfür gibt es die onload Eigenschaft des window Objekts.
So, genug diskutiert! Fügen wir unsere Puzzleteile zusammen.
1: window.onload = init;
2: function init(){
3: var knopf = document.getElementById("knopfSpeichern");
4: knopf.onclick = knopfDruck;
5: }
6: function knopfDruck(){
7: alert("Franka hat den Knopf gedrückt!");
8: }
Unser gesamtes JavaScript-Programm besteht aus zwei Funktionen. Unserer Handlerfunktion knopfdruck() und einer Funktion init(), die den JavaScript Eventhandler erzeugt.
Da wie bereits beschrieben der Eventhandler nur wirksam ist, wenn er nach der Anzeige des HTML-Dokuments erzeugt wird, weisen wir die init() Funktion der onload Eigenschaft des window Objekts zu.
Hier die Live-Demo:
Kim das ist ganz toll, aber mit einer Einkaufsliste hat das ganze ja wohl noch nix zutun!
Ja das stimmt, unser Speichern-Knopf reagiert jetzt offenbar auf Mausklicks. Aber für unsere Einkaufsliste müssen wir das Eingabefeld auslesen und einer Liste hinzufügen. Und darum kümmern wir uns jetzt.
Aufbau einer Liste durch Manipulation des JavaScript DOM
Wir beginnen damit die Daten aus dem Eingabefeld auszulesen. Bestimmt kannst du dir schon denken was wir hierfür benötigen.
Ganz genau! Auch das Eingabefeld ist nichts weiter als ein Element im JavaScript DOM. Wir benötigen also eine Referenz auf das Eingabefeld, die wir uns bekanntlich mit Hilfe der Funktion getElementById über die DOM-Id artikelTextInput holen.
Anschließend können wir den Inhalt des Eingabefelds über die value Eigenschaft auslesen. Wir erweitern gleich unsere Handler-Funktion knopfDruck() von oben.
1: function knopfDruck(){
2: var textEingabefeld = document.getElementById("artikelTextInput");
3: var artikelEingabe = textEingabefeld.value;
4: if (artikelEingabe == ""){
5: alert("Franka gib doch bitte einen Artikel ein!");
6: }else{
7: alert("Franka kauft ein "+artikelEingabe);
8: }
9:}
In Zeile zwei speichern wir die Referenz auf das Eingabefeld in der Variablen textEingabefeld womit wir in der dritten Zeile über die Eigenschaft value den Inhalt des Feldes auslesen und der Variablen artikelEingabe zuweisen.
Damit wir später keine leeren Datensätze in die Liste schreiben, überprüfen wir in der if-Abfrage (Zeile vier bis acht), ob Franka auch wirklich eine Eingabe gemacht hat.
Hat Franka den Speichern-Knopf gedrückt, aber vergessen einen Artikel einzugeben weisen wir sie freundlich auf ihren Fehler hin. Andernfalls geben wir den eingegebenen Artikel in einer Meldung aus.
Wir sind noch nicht ganz am Ziel. Wir wollen die eingegebenen Artikel ja in eine Liste einfügen. Hierfür müssen wir dynamisch eine HTML-Liste erzeugen.
Listen können mit Hilfe des Tags <ul> erstellt werden. Innerhalb des <ul> Tags können wir dann einen Listeneintrag über das Tag <li> anlegen.
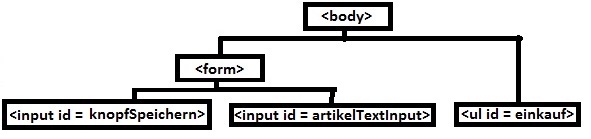
Wie sieht das JavaScript DOM für eine leere Einkaufsliste aus?
Okay, hier die Lösung! Der Übersichtlichkeit wegen beschränken wir uns auf den Body.
Natürlich gibt es zwei Knoten unterhalb des Form Tags, nämlich für das Eingabefeld und den Speichern-Knopf. Des Weiteren
gibt es einen Knoten für das Listen-Tag <ul>. Da Fanka’s Einkaufsliste aber leer ist, hat der noch keine Kindsknoten.
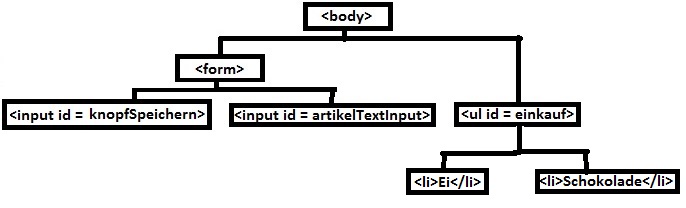
Franka möchte ein Ei, eine schnitte Brot und eine Tafel Schokolade kaufen.
Sobald Franka ein Lebensmittel in das Eingabefeld eingetragen und auf den Speichern-Knopf gedrückt hat, muss das DOM-Element des <ul> Tags mit der DOM-Id einkauf um ein <li> Listenelement erweitert werden.
Genau hierfür hat jedes DOM-Objekt die Methode appendChild, die als Übergabe-Parameter das dem DOM zu zufügende Element erwartet.
Um ein DOM Element zu erzeugen stellt das document Objekt die Methode createElement zur Verfügung.
Da wir unserer Einkaufsliste einen Listeneintrag hinzufügen möchten, müssen wir ein <li> Element erzeugen. Dazu musst du die Funktion createElement mit dem Argument li aufrufen.
Also auffie! 🙂
var li = document.createElement("li");
Der Aufruf createElement("li") liefert eine Referenz auf ein leeres Listenelement, welches wir mit Frankas Eingabe füllen wollen. Erinnerst du dich noch an die Eigenschaft innerHTML? Der Wert dieser Eigenschaft wird in der Liste angezeigt.
Wir müssen deshalb den Inhalt des Eingabefeldes der innerHTML Eigenschaft zuweisen.
Im letzten Schritt muss das erzeugte li DOM-Element an das Element mit der DOM-Id einkauf gehängt werden.
Und weißt du was wir hierfür als erstes brauchen? Ganz genau!! Eine Referenz auf das Element mit der DOM-id einkauf, die wir uns mit Hilfe der Funktion getElementById holen.
Darüber können wir dann mittels der Funktion appendChild das Listenelement an die entsprechende Stelle im DOM einfügen.
Also Action!
1: var ul = document.getElementById("einkauf");
2: ul.appendChild(li);
Zeile eins findest du mit Recht zum einschlafen. Hier holen wir uns einfach eine Referenz auf das DOM-Element mit der DOM-id einkauf. Genau wie du es schon hundert mal gemacht hast.
In Zeile zwei verwenden wir die Methode appendChild um das Listenelement an das DOM-Element mit der id einkauf anzuhängen.
Jetzt haben wir alles beisammen um unsere Handlerfunktion knopfdruck() von oben so zu erweitern, dass Franka ihre Einkäufe planen kann.
1: function knopfDruck(){
2: var textEingabefeld = document.getElementById("artikelTextInput");
3: var artikelEingabe = textEingabefeld.value;
4: if (artikelEingabe == ""){
5: alert("Franka gib doch bitte einen Artikel ein!");
6: }else{
7: var li = document.createElement("li");
8: li.innerHTML = artikelEingabe;
9: var ul = document.getElementById("einkauf");
10: ul.appendChild(li);
11: }
12:}
Die Handlerfunktion wird jedesmal aufgerufen, sobald Franka auf den Speichern-Knopf klickt.
Hat Franka einen Artikel eingetragen, dann wird in Zeile sieben ein leeres Listenelement erzeugt und in Zeile acht mit der Artikelbezeichnung gefüllt.
In Zeile zehn wird das erzeugte Element dann in die Liste eingefügt, indem mittels der Funktion appendChild das Listenelement li an das Elternelement mit der id einkauf gehängt wird.
Okay, machen wir einen Testlauf. Wir fügen die Artikel Ei, Schokolade und Milch in die Liste ein.
Also ich weiß nicht wie du das siehst? Aber ich finde das ist ein super Gefühl! Wir haben unsere erste Web-App progammiert. Mit Hilfe von JavaScript Eventhandlern haben wir das Java Script DOM manipulieren können und so auf vom Anwender erzeugten Ereignissen reagiert.
Nun gut ich gebe es zu! Einen kleinen Haken hat unsere Web-App noch. Wenn wir den Browser schließen, dann verlieren wir auch unsere Einkaufsliste. Das müssen wir noch ändern. Und das ist Aufgabe des JavaScript Webstorage.
Wie immer freue ich mich auf deine Fragen im Kommentarbereich!
Hat dir der Artikel gefallen? Dann folge uns doch am besten gleich auf Facebook!







Herr Langhans
17. Januar 2018 at 8:37Aufbau einer Liste durch Manipulation des JavaScript DOM
Ab hier verstehe ich das script nicht mehr.
Die function knopfDruck()
beinhaltet
function knopfDruck(){
alert(„Franka hat den Knopf gedrückt!“);
}
weiter unten sieht sie so aus
function knopfDruck(){
var textEingabefeld = document.getElementById(„artikelTextInput“);
var artikelEingabe = textEingabefeld.value;
if (artikelEingabe == „“){
alert(„Franka gib doch bitte einen Artikel ein!“);
}else{
alert(„Franka kauft ein „+artikelEingabe);
}
}
Wird die function zwei mal aufgerufen? Der Inhalt der ersten funktion erscheint nicht mehr in der zweiten function. Kann der Inhalt der ersten
function gelöscht werden?
Kim Peter
17. Januar 2018 at 12:10Ja, das alert kann man in der zweiten Funktion ruhig weglassen. Hierbei handelt es sich ja nur um eine Textausgabe. Viele Grüße Kim