Keylearnings:
- Was ist ein JavaScript Canvas?
- Wie du ein canvas Element in ein HTML-Dokument einbindest?
- Wie du Kreise mit Hilfe der canvas
arcMethode zeichnest. - Wie du beliebige Linien mit Hilfe eines Pfades zeichnest.
- Wie du Farben in deinem Canvas verwendest.
- Wie du Texte in dein JavaScript Canvas zeichnest.
- Wie du mit Hilfe der
drawImageMethode ein Bild ins Canvas einfügst.
Die Welt ist manchmal trist und könnte gut ein bißchen Farbe gebrauchen.
Gut, dass es das JavaScript Canvas (dt. Leinwand) gibt. Das Canvas ermöglicht dir das Zeichnen und Malen in deiner Web-App.
In diesem Artikel werden wir das JavaScript Canvas anhand eines kleinen Projekts erkunden.
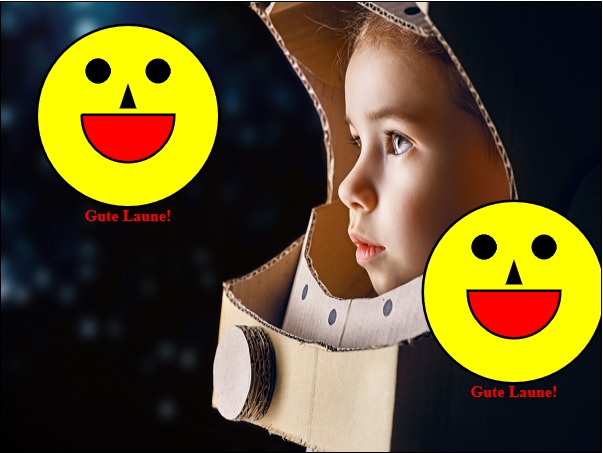
Hier schonmal ein Bild unseres Endprodukts.
Hast du eine Ahnung was das ist? Nein? Kein Problem! Es handelt sich um einen Smiliegenerator. Ein ganz heißer Trend in der Zukunft der Unterhaltungsindustrie.
Okay, worum handelt es sich? Und vorallem was hat das alles mit unserem Canvas zutun?
Die Idee ist es ein Element in deine Web-App einzufügen, auf das du mit der Maus klicken kannst und dadurch an der Position des Mausklicks ein Smilie erzeugst.
Was ist daran so besonders?
Naja, bei den Smilies, die du auf dem Bild siehst handelt es sich um Vektorgrafiken, d.h. jedes Smilie ist programmiert und setzt sich aus geometrischen Figuren zusammen, die du mit Hilfe des JavaScript Canvas erstellen kannst.
Wie das alles funktioniert, möchte ich dir jetzt zeigen.
Um das Canvas im Browser anzeigen zu können, müssen wir es in ein HTML Dokument einbetten.
Das HTML Canvas Tag
Hierfür gibt es das canvas Tag, in dem wir die Länge und Breite der Zeichenfläche als Attribute angeben müssen.
Okay, ich habe dich lange genug gefoltert. Hier das Dokument mit integriertem HTML Canvas.
1: <!doctype html>
2: <html lang="de">
3: <head>
4: <title>Schau was ich zeichne!</title>
5: <meta charset="utf-8">
6: <style>
7: canvas {
8: border: 1px solid black;
9: }
10: </style>
11: </head>
12: <body>
13: <canvas width ="600" height="450" id="smile">
Dein Browser unterstützt kein HTML!</canvas>
14: </body>
15: </html>
Die Musik spielt in Zeile 13. Hier wird ein HTML Canvas mit einer Breite von 600 und einer Höhe von 450 Pixeln und der DOM-Id smile angelegt.
Wir sind hier gleich in die Vollen gegangen und haben ein cooles Feature des Canvas verwendet.
Das Canvas kann nämlich feststellen, ob dein Browser überhaupt HTML 5 unterstützt.
Wenn dein Browser nicht in der Lage ist HTML5 zu interpretieren, dann wird der Text zwischen dem öffnenden und dem schließenden canvas Tags ausgegeben.
In unserem Fall also:
Dein Browser unterstützt kein HTML!
Im Beispiel ist das CSS so angepasst (Zeile 7-10), dass das Canvas mit einem schwarzen Rahmen dargestellt wird. Ansonsten hätten wir nämlich eine weiße Zeichenfläche auf weißem Hintergrund erzeugt und das ist nicht so cool.
Okay! Schauen wir uns das Ding im Browser an!
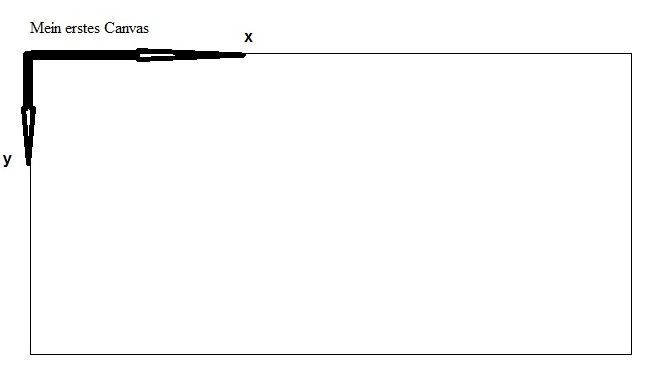
Tataa! Eine Zeichenfläche!!
Um darauf zeichnen zu können benötigen wir ein Koordinatensystem wobei sich der Ursprung des Systems in der Ecke links oben befindet.
Die x-Achse verläuft wie aus dem Mathematikunterricht gewohnt von links nach rechts.
Bei der y-Achse zählen wir positiv in Richtung der Ecke links unten.
Attention! Die Vorstellung beginnt! Das erste mal!
Um warm zu werden zeichnen wir ein simples Rechteck.
Dazu benötigen wir eine Referenz auf das HTML-Canvas im JavaScript DOM, die wir wie gewohnt mit der Methode getElementByID und der DOM-Id des Canvas erhalten.
var canvas = document.getElementById("smile");
Da ein Canvas mehr kann als Vektorgrafiken anzuzeigen (z.B. Videos abspielen) kannst du nicht direkt auf dem Canvas zeichnen. Hierfür benötigt man einen sogenannten 2d-Kontext, den du aber leicht über die Methode getContext des canvas Objekts erhältst.
var kontext = canvas.getContext("2d");
Da wir einen zweidimensionalen Kontext benötigen, müssen wir den String „2d“ als Argument an die Funktion getContext übergeben.
Um ein Rechteck zu zeichnen gibt es die Methoden fillRect und strokeRect.
Mit strokeRect kannst du die Außenlinien eines Rechtecks zeichnen wohingegen fillrect ein gefülltes Rechteck kreiert.
Gut, hier also der Programmcode zum zeichnen von zwei Rechtecken:
1: kontext.fillRect(10,10,80,100); 2: kontext.strokeRect(100,100,80,70);
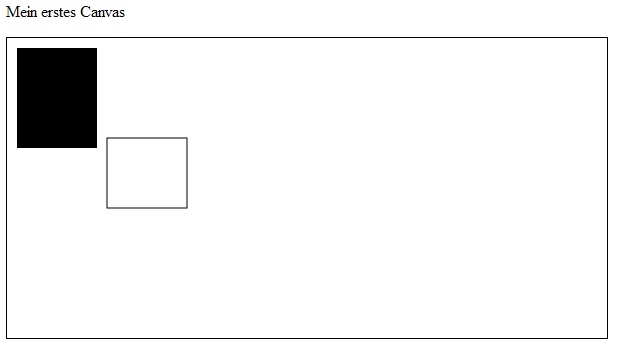
Dieser Programmcode erzeugt das Kunstwerk, welches du unten im Bild siehst.
In der ersten Zeile zeichnen wir an der Position x=10 und y=10 ein ausgefülltes Rechteck mit der Breite von 80 und einer Höhe von 100 Pixeln.
Ganz analog funktioniert die Methode strokeRect in der zweiten Zeile. Diese erzeugt die Außenlinien eines Rechtecks mit den Maßen 80×70 an der Position x=100 und y=100.
Toll Kim, jetzt haben wir schwarze Rechtecke gezeichnet. Aber du hattest doch Farbe versprochen!
Ja richtig! Um ein farbiges Rechteck zu zeichnen gibt es die Eigenschaften fillStyle und strokeStyle.
Wobei strokeStyle für die Farbe der Außenlinien und fillStyle für die Farbe des Inhalts verantwortlich ist.
Es gibt drei Möglichkeiten wie du eine Farbe festlegen kannst.
Farbfestlegung durch Farbkonstanten
Die erste ist die Verwendung von Farbkonstanten. Das ist zugleich auch die am leichtesten zulesende Variante.
Du willst ein hellblaues fillRect und ein rotes strokeRect zeichnen? Kein Problem! Das geht so!
1: kontext.fillStyle = "lightblue"; 2: kontext.strokeStyle = "red"; 3: kontext.fillRect(10,10,80,100); 4: kontext.strokeRect(100,100,80,70);
Für die prominentesten Farben gibt es Konstanten, wie z.B. lightblue für Hellblau oder red für Rot. Eine Auflistung der Farbkonstanten findest du hier.
Die Farbkonstanten musst du einfach den Eigenschaften strokeStyle bzw. fillStyle (Zeile 1 und 2) zuweisen und schon erhältst du ein strokeRect bzw. fillRect in der von dir gewünschten Farbe (Zeile 3 und 4).
Farbfestlegung durch RGB-Werte
Eine andere Möglichkeit ist es die Farbe durch ihren RGB-Wert festzulegen.
Hierbei steht die Abkürzung RGB für die Grundfarben Red, Green und Blue.
Aus diesen drei Grundfarben kannst du wie in einem Wassermalkasten jede beliebige Farbe zusammenmischen.
Alles was du tun musst, ist die Intensität, in der eine Grundfarbe vorkommen soll mit einem Wert zwischen 0 und 255 festzulegen.
Im JavaScript Programmcode kannst du das über ein Zahlentripel angeben. So erzeugt RGB(255,0,120) eine Farbe mit intensivem Rot, keinem Grün und einem Blau von mittlerer Intensität
Schauen wir mal ob uns die Farbe gefällt. Hier der Programmcode zum zeichnen des Rechtecks.
1: kontext.fillStyle = "RGB(255,0,120)"; 2: kontext.fillRect(10,10,80,100);
In der ersten Zeile setzen wir die Eigenschaft fillStyle des Kontext auf die von uns gewünschte Farbe.
Und siehe da! Simsalabim Zeile zwei zeichnet ein pinkes Rechteck.
Schön, oder!?
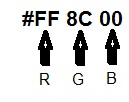
Farbfestlegung durch Hexadezimalwerten
Die letzte Möglichkeit ist die Angabe in Hexwerten. Hierbei handelt es sich ebenfalls um eine Farbcodierung mit RGB Werten.
Um die Codierung einer Farbe herauszukommen solltest du dir mal diese Webseite ansehen.
Schauen wir uns das am besten gleich anhand eines Beispiels an.
1: kontext.fillStyle = "#FF8C00"; 2: kontext.fillRect(10,10,80,100);
Wir erhalten diesesmal ein herliches Orange!
Ein Hexadezimalwert beginnt in JavaScript mit einem Hash.
Der Farbwert setzt sich aus drei Hexadezimalzahlen mit einem Hexwert zwischen 00 und FF zusammen. Jedes Paar steht für einen Grundfarbton des RGB Farbmodells.
Zurück zu unserem Smilie.
Ein Smilie hat eine Nase, die aussieht wie ein Dreieck.
JavaScript Canvas Pfade
Ein Dreieck besteht aus drei miteinander verbundenen Linien.
Also los nimm dein Zeichenstift in die Hand!
Das Zeichnen von Linien funktioniert wie das Malen nach Zahlen.
Im ersten Schritt musst du Verbindungspunkte setzen und festlegen, in welcher Reihenfolge diese miteinander verbunden werden sollen.
Im JavaScript Jargon sprechen wir hierbei von der Festlegung eines Pfades. Daher beginnt auch jede Zeichenoperation mit der Kontext-Methode beginPath().
kontext.beginPath();
Anschließend musst du den Zeichenstift mit der Methode moveTo an den Startpunkt des Pfades bewegen. Als Funktionsargument erwartet moveTo die x,y Position des Pfadanfangs.
kontext.moveTo(x,y);
Jetzt können wir den ersten Verbindungspunkt setzen indem wir die x und y Koordinate als Parameter an die Kontext- Funktion lineTo übergeben.
Den ersten Verbindungspunkt setzen wir 25 Pixel links und 80 Pixel unterhalb des Startpunktes.
kontext.lineTo(x-25,y+80);
Um die Unterseite des Dreiecks zu zeichnen, setzen wir einen weiteren Verbindungspunkt an die x-Position (x+25) und y-Position (y+80).
kontext.lineTo(x+25,y+80);
Zu guter letzt müssen wir das Dreieck noch schließen. Hierfür müssen wir aber glücklicherweise nicht mehr mit Koordinaten herumjonglieren, denn das JavaScript Canvas besitzt hierfür die Funktion closePath.
kontext.closePath();
Bis zu diesem Zeitpunkt haben wir nur die drei Eckpunkte gesetzt. Deshalb wunder dich nicht, dass du bisher noch nichts auf dem Bildschirm siehst.

Um das Dreieck sichtbar zu machen, können wir mit der Funktion stroke die Außenlinien des Dreiecks zeichnen oder mit fill ein gefülltes Dreieck malen.
Nach Aufruf der Funktion stroke() erhalten wir die Bildschirmausgabe:
Nach Aufruf der Funktion fill() erhalten wir.
Natürlich kannst du auch hier mit den Eigenschaften strokeStyle bzw. fillStyle die Farbe der Außenlinien bzw. der Dreiecksfüllung setzen.
So damit ist unsere Nase fertig. Ist doch schön geworden. Oder?
Damit wir es später einfacher haben, fassen wir die Anweisungen in einer Funktion zeichneNase(x,y) zusammen. Außerdem verkleinern wir das Dreieck ein wenig, denn unser Smilie ist eher der Typ für eine kleine Nase.
function zeichneNase(kontext,x,y){
kontext.beginPath();
kontext.moveTo(x,y-25);
kontext.lineTo(x-5,y-10);
kontext.lineTo(x+5,y-10);
kontext.closePath();
kontext.fillStyle = "black";
kontext.fill();
}
Kreise zeichnen mit Hilfe der arc Methode
Unser Smilie hat ein kreisrundes Gesicht. Sobald wir also Kreise malen können, haben wir es leicht.
Genau wie bei einem Dreieck müssen wir zunächst einen Pfad zeichnen.
Aber keine Angst du musst jetzt nicht mittels der lineTo Methode die Kontur eines Kreises erstellen.
Um den Pfad eines Kreises zu erzeugen gibt es die Kontext-Funktion arc.
Komm, ich erkläre dir das anhand eines Beispiels. Der Programmschnippsel
kontext.arc(100,100,80,0,2*Math.PI,true);
erzeugt z.B. den Kreis, den du unten im Bildchen siehst.
Okay Kim, das sieht super aus! Aber was zum Geier bedeuten die vielen Parameter?
Um einen Kreis in einer Zeichenfläche eindeutig zu definieren benötigst du drei Angaben.
Erstens die x und y Koordinaten des Kreismittelpunktes und zweitens den Radius des Kreises. Und das sind in der Tat die ersten drei Parameter der arc Methode.
In unserem Beispiel haben wir x = 100, y = 100 und den Radius r = 80.
Da die arc Funktion aber mehr kann als nur die Pfade vollständiger Kreise zu zeichnen, haben wir noch drei weitere Parameter. Nämlich den Startwinkel, den Endwinkel und die Zeichenrichtung.
Grad- und Bogenmaß
Vielleicht wunderst du dich über den Ausdruck 2*Math.PI im Aufruf der arc Funktion. Das liegt einfach daran, dass die arc Methode Winkel in der Einheit Bogenmaß erwartet.
Wenn du lieber mit Gradmaßen arbeiten möchtest, dann musst du diese entsprechend umrechnen. Aber auch das ist nicht schwierig. Hierfür schenke ich dir eine Funktion.
function gradInRadient(grad){
return (grad*Math.PI)/180;
}
Dieser Funktion können wir einen Winkel in Gradmaß übergeben und erhalten als Rückgabewert den Winkel im Bogenmaß.
Damit haben wir die Möglichkeit Kreisbögen zu zeichnen, was uns helfen wird unser Smilie mit einem Gesicht zu versehen.
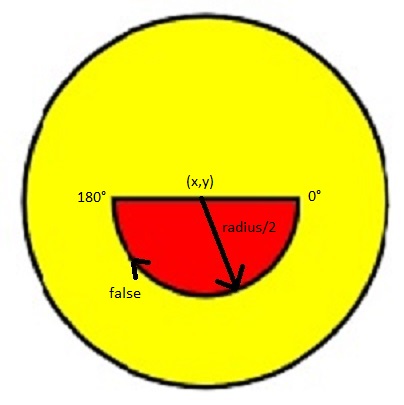
Hier nochmal die Parameter der arc Methode anhand einer Skizze erläutert.
Hierbei wird die Zeichenrichtung durch einen Wahrheitswert festgelegt. Möchtest du deinen Pfad im Uhrzeigersinn zeichnen, musst du false als Parameter übergeben. Andernfalls den Wert true. Für einen Vollkreis ist es allerdings egal in welche Richtung du zeichnest.
Also los lass uns ein Gesicht zeichnen.
Zunächst kümmern wir uns um die gelbe Gesichtsfarbe. Dazu müssen wir einen Kreis mit gelber Füllfarbe zeichnen. Der Einfachheit halber kapseln wir unseren Code in einer Funktion zeichneGesicht, der wir den Kontext und die x und y Koordinate als Argumente übergeben.
1: function zeichneGesicht(kontext,x,y){
2: var radius = 90;
3: kontext.beginPath();
4: kontext.arc(x,y,radius,0,gradInRadient(360),true);
5: kontext.fillStyle = "yellow";
6: kontext.fill();
7:}
Das Ergebnis dieses Code siehst du hier.
In Zeile drei beginnen wir einen neuen Pfad, den wir in Zeile vier mit Hilfe der arc Funktion zeichnen. Den Radius des Gesichts setzen wir auf 90 Pixel und da wir einen vollständigen Kreis zeichnen wollen ist der Startwinkel des Pfades 0 Grad und der Endwinkel 360 Grad.
Da die Gesichtsfarbe unseres Smilies gelb ist, setzen wir in Zeile fünf die Eigenschaft fillStyle auf den Wert yellow. Zu guter letzt (Zeile 6) dürfen wir nicht vergessen den gefüllten Kreis mittels der Methode fill darzustellen.
Kommen wir als nächstes zum Mund. Den Mund zeichnen wir als Halbkreis mit roter Füllfarbe.
Das gibt mir auch gleich die Gelegenheit dir die Parameter der arc Methode genauer zu erläutern.
Welchen Start-, Endwinkel und welche Zeichenrichtung hat der Pfad, den wir hierfür zeichnen müssen?
Der Pfad eines Halbkreises beginnt mit einem Winkel von 0 Grad und endet bei 180Grad.
Da wir für unseren Mund die untere hälfte des Kreises benötigen müssen wir im Uhrzeigersinn zeichnen. Also der arc Methode als letzten Parameter den Wahrheitswert false übergeben.
Hier der entsprechende Programmcode für die Funktion zeichneMund.
function zeichneMund(kontext,x,y){
1: var radius = 90;
2: kontext.beginPath();
3: kontext.arc(x,y,Math.floor(radius/2),0,gradInRadient(180),false);
4: kontext.fillStyle = "red";
5: kontext.fill();
6:}
Die Funktion zeichneMund ist der Methode zeichneGesicht sehr ähnlich und unterscheidet sich hauptsächlich in den Argumenten der arc Methode.
Außerdem hat unser Smilie einen roten Mund, weshalb wir die Eigenschaft fillStyle auf „red“ setzen.
Ach, was für ein toller roter Mund!
Jetzt fehlen nur noch die Augen. Aber auch diese erzeugen wir mit Hilfe der arc Methode. Deshalb fasse ich mich kurz. Hier der Programmcode für die Augen.
1: function zeichneAugen(kontext,x,y){
2: kontext.beginPath();
3: kontext.arc(x-30,y-45,10,0,2*Math.PI,true);
4: kontext.fillStyle = "black";
5: kontext.fill();
6: kontext.beginPath();
7: kontext.arc(x+30,y-45,10,0,2*Math.PI,true);
8: kontext.fillStyle = "black";
9: kontext.fill();
10: }
Ja, ich weiss das hättest du auch selber hinbekommen. Aber der Vollständigkeit wegen. You know. 😉
Canvas Text. Manchmal müssen Dinge einfach gesagt werden
Unser JavaScript Canvas Smilie hat gute Laune und das will es auch in Worten kundtun.
Hierfür gibt es den Canvas Text, mit dem du Wörter auf deine Zeichenfläche malen kannst.
Für diesen Zweck gibt es die Kontextfunktionen fillText und strokeText.
Beide Funktionen erwarten mindestens drei Parameter. Zum einen den Text, den du zeichnen möchtest und zum anderen die x und y Position im Canvas, an der der Text erscheinen soll. Optional kannst du als vierten Parameter noch die Maximalbreite des Textes festlegen
Aber da Bilder mehr als 1000 Worte sagen, schauen wir uns das gleich in Aktion an.
1: kontext.strokeText("Gute Laune!",10,100,150);
2: kontext.fillText("Gute Laune!",100,100,150);
Beide Zeilen zeichnen den Text „Gute Laune“ auf das JavaScript Canvas. Die Anweisung strokeText zeichnet eine Textkontur und die Funktion fillText einen gefüllten Text.
![]()
Hmm, ziemlich harmlos aber keine Angst, das Kontext-Objekt besitzt einige Eigenschaften, mit denen du die Schrift aufpeppen kannst.
So kannst du z.B. die Schriftgröße und Schriftart über die Eigenschaft font verändern. Hierbei wird klassische HTML Notation verwendet.
Die Schriftfarbe wird über zwei alte Bekannte festgelegt. Nämlich den Eigenschaften fillStyle und strokeStyle.
Außerdem kannst du über die Eigenschaft textAlign die Ausrichtung des Textes festlegen.
Standardmäßig bezieht sich die die x, y Position immer auf die linke obere Ecke des ersten Buchstabens. Der Text ist also linksbündig ausgerichtet.
Die Eigenschaft textAlign kennt aber außerdem die Ausrichtungen right und Center.
Im Fall von right bezieht sich die x, y Position auf die rechte obere Ecke des letzten Buchstabens, wohingegen center den Bezugspunkt auf die Mitte der Textbreite legt.
Also nutzen wir unser Wissen über das Zeichnen von Texten und schreiben eine Funktion zeichneText, mit der wir den Text „Gute Laune“ in roter Farbe und fettem sans sarif zentriert unter das Smilie schreiben können.
1: function zeichneText(kontext,x,y){
2: kontext.fillStyle = "red";
3: kontext.font = "bold 1em sans serif";
4: kontext.textAlign = "center";
5: kontext.fillText("Gute Laune!",x,y);
6:}
Damit sind wir unserem Ziel schon ein gutes Stück näher gekommen.
Bilder einfügen mit Hilfe des Canvas drawImage
Um unserer Webapp einen besonderen Kick zu verpassen, fügen wir dem Hintergrund einen Astronauten hinzu.
Ein Bild ist in JavaScript eine Instanz von der Klasse Image.
Und genau wie du es hier gelernt hast, musst du auch in JavaScript mit Hilfe des Schlüsselwortes new eine Instanz dieses Objekts erzeugen.
var hinterGrundBild = new Image();
Das Image Objekt besitzt die Eigenschaft src, die wir auf den Dateipfad des anzuzeigenden Bild setzen müssen.
hinterGrundBild.src = "Canvas_Bild.png";
Um das Bild auf dem JavaScript Canvas anzuzeigen, gibt es die Kontext-Methode drawImage, der wir fünf Parameter übergeben müssen.
Der erste Parameter der Funktion ist die Instanz eines Image-Objekts. Parameter zwei und drei ist die x, y Position im Canvas, an der sich die obere linke Ecke des anzuzeigenden Bildes befinden soll.
Die letzen beiden Parameter stehen für die Breite und Höhe des Bildes.
Wir möchten in unserem Canvas ein Hintergrundbild erzeugen, welches das komplette Canvas ausfüllt.
Also befindet sich die obere linke Ecke unseres Bild an der Position x = 0, y = 0 und hat die Breite und Höhe des Canvas, die wir jeweils über die Eigenschaften canvas.width bzw. canvas.height abfragen können.
Der Aufruf der drawImage Methode sieht dann wie folgt aus:
kontext.drawImage(hinterGrundBild,0,0,canvas.width,canvas.height);
Wir bleiben unserer Tradition treu und packen alle Anweisungen zum zeichnen des Hintergrunds in eine Funktion zeichneHintergrundBild.
function zeichneHintergrundBild(kontext){
var hinterGrundBild = new Image();
hinterGrundBild.src = "Canvas_Bild.png";
kontext.drawImage(hinterGrundBild,0,0,canvas.width,canvas.height);
}
Hier siehst du das Ergebnis unserer Anstrengungen!
Der JavaScript Canvas Eventhandler
Jetzt haben wir es fast geschafft, wir müssen nur noch dafür sorgen, dass unser Canvas auf Mausklicks reagiert und an der Stelle, auf die wir klicken ein gut gelauntes Smilie erscheint.
Hierfür greifen wir auf einen JavaScript Eventhandler zurück.
Dem Eventhandler müssen wir beim Laden der Webseite eine Handlerfunktion zuweisen, die wir MausBewegungsHandler nennen.
Da wir auf Mausklicks reagieren müssen, verwenden wir den Eventhandler onclick.
Okay, hier hast du den JavaScript Code.
1: window.onload = init;
2: var canvas;
3: var intAnzahlSmilies = 0;
4: function init(){
5: canvas = document.getElementById("smile");
6: canvas.onclick = MausBewegungsHandler;
}
In der ersten Zeile weisen wir unsere init Funktion der onload Eigenschaft des windows Objekts zu und sorgen auf diese Weise dafür, dass init beim Laden der Seite ausgeführt wird.
Die init Funktion erzeugt in Zeile vier eine Referenz auf das HTML Canvas im JavaScript DOM.
Anschließend wird dem onclick Eventhandler des Canvas die Handlerfunktion MausBewegungsHandler zugewiesen, welche immer dann ausgaführt wird, sobald der Anwender auf eine Stelle im Canvas klickt.
Achso, außerdem haben wir in Zeile drei eine globale Variable intAnzahlSmilies definiert, welche wir später noch benötigen werden um den Hintergrund neu zu zeichnen.
Natürlich wird die Handlerfunktion nicht von den Mainzelmännchen geschrieben. Also komm wir haben Arbeit.
Kim, was muss in der Handlerfunktion passieren?
Jetzt können wir davon profitieren, dass wir unsere Smilie-Elemente (Nase, Mund,..) in Funktionen ausgelagert haben. Diese müssen in der Funktion MausBewegungsHandler jetzt nur noch nacheinander mit den x und y Koordinaten des Mausklicks aufgerufen werden.
Tja Kim, nur wie bekommen wir die Koordinaten des Mausklicks heraus?
Hierfür wird der Handlerfunktion ein sogenanntes Event-Objekt als Parameter mitgegeben, das die Eigenschaften pageX und pageY besitzt, über welche sich die x bzw. y Position des Mausklicks auf dem Canvas abfragen lässt.
Hier also unsere Handlerfunktion, die ein Smilie an die Position des Mausklicks zeichnet.
1: function MausBewegungsHandler(event){
2: intAnzahlSmilies++;
3: var kontext = canvas.getContext("2d");
4: if (intAnzahlSmilies >= 5){
5: intAnzahlSmilies = 0;
6: zeichneHintergrundBild(kontext);
7: }
8: var kontext = canvas.getContext("2d");
9: zeichneGesicht(kontext,event.pageX,event.pageY);
10: zeichneNase(kontext,event.pageX,event.pageY);
11: zeichneAugen(kontext,event.pageX,event.pageY);
12: zeichneMund(kontext,event.pageX,event.pageY);
13: zeichneText(kontext,event.pageX,event.pageY+90+15);
14:}
Wichtig ist der Parameter event. Das ist unser Eventobjekt, von dem wir die Eigenschaften pageX und pageY abfragen um die Koordinaten des Mausklicks auf dem Canvas zu erhalten, die wir anschließend an unsere Zeichenfunktionen weitergeben.
Natürlich müssen wir auch unbedingt daran denken in Zeile acht einen 2d-Kontext zu erzeugen. Sonst bleibt unsere Zeichenfläche nämlich auf jeden Fall leer.
Damit unsere Zeichenfläche nicht zu voll wird, löschen wir in den Zeilen zwei bis sieben den vollständigen Canvas indem wir das Hintergrundbild nach fünf gezeichneten Smilies neu zeichnen.
Das Finale
Ich hoffe ich konnte dir in diesem Artikel einen guten Überblick über das JavaScript Canvas vermitteln. Es gibt noch ein paar weitere interessante Features, wie z.B. das Drehen eines Bildes. Leider ist dieser Artikel bereits schon jetzt über 3000 Wörter lang.
Willst du mehr über das JavaScript Canvas erfahren, dann schreib mir einen Kommentar.
Hat dir der Artikel gefallen? Dann folge uns doch am besten auf Facebook.

















Kate
30. November 2016 at 16:49Hast du schonmal eine Pixelmanipulation mit dem Bild auf der Canvas versucht ?
Kim Peter
1. Dezember 2016 at 8:18Hi Kate, bisher leider noch nicht. Aber sobald ich Luft dafür habe, werde ich es mal probieren und dann drüber berichten. Viele Grüße Kim